css scope
기본적으로 css는 전역으로 적용된다.
그러나 css scoping을 하면, 해당 컴포넌트 내에서만 한정적으로 적용할 수 있게 된다.
css 범위를 해당 컴포넌트로 제한하여, 컴포넌트간 스타일 충돌을 방지할 수 있다.



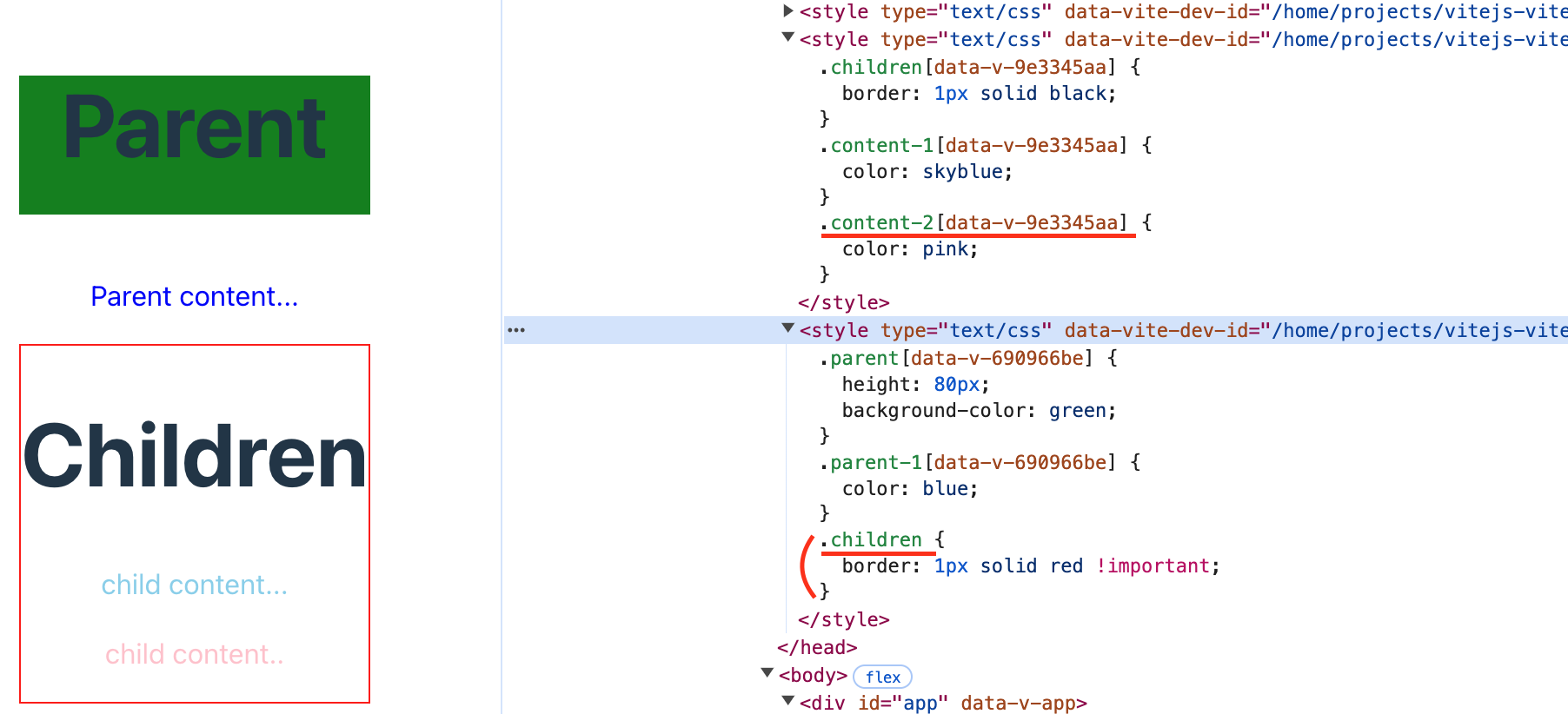
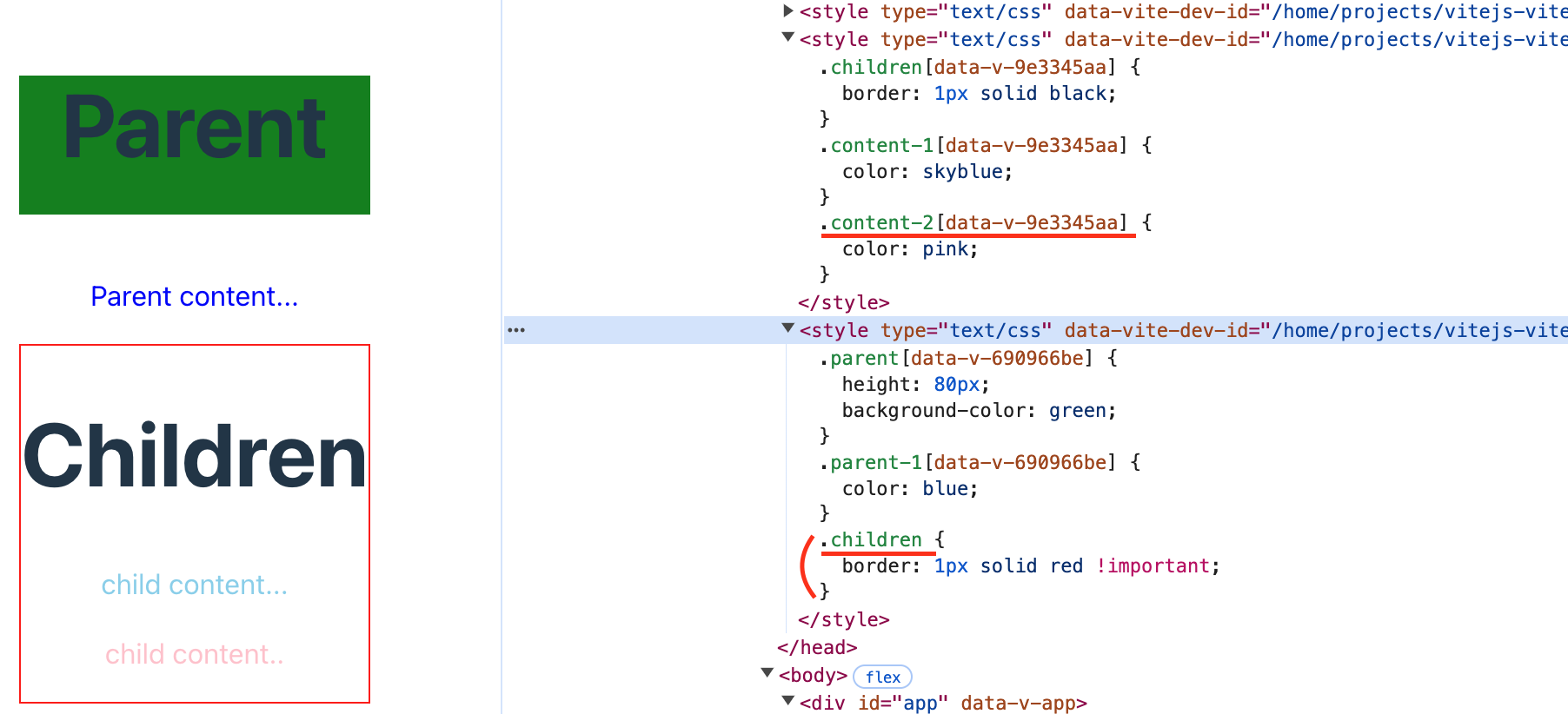
- css scoping 적용하면 컴포넌트별로 랜덤한 접두사가 붙는다.
html 요소에는 고유한 랜덤 접두사가 추가되고, css에는 접두사가 포함된 셀렉터로 변환된다.
만약, 두 컴포넌트에서 동일한 클래스명을 쓰더라도 서로 다른 접두사가 추가되어 서로 충돌나지 않는다.
scope 예외
그러나 외부 UI라이브러리를 쓰다보면 scoping을 무시해야 할 때가 있다.
전역에서 하위 컴포넌트에 설정되있는 스타일을 직접 바꿔서 처리해야 하는 경우가 발생하곤 한다.
그럴 경우 vue에서는 ::v-deep 또는 :global 선택자를, vite에선 :global 선택자를 사용하여
css scoping을 무시할 수 있다.


.children은 이제 스코핑이 무시되어 랜덤한 접두사 같은것이 붙지 않고
그냥 순수 css처럼 되어 전역에 미치게 된다.
- Vue (프레임워크)
: 뷰 프레임워크가 기본적으로 제공한다. vue-loader를 통해 css module 기능을 사용하게 된다. - React (라이브러리)
: vite 같은 번들러를 따로 설치해야 한다. vite에서 css module 기능을 제공해준다.
https://github.com/css-modules/css-modules/blob/master/docs/composition.md#exceptions
https://stackoverflow.com/questions/43613619/what-does-global-colon-global-do
'프론트엔드' 카테고리의 다른 글
| React-Query 사용기 (0) | 2024.10.20 |
|---|---|
| FTP와 SFTP에 대해, RSA에 대해 (0) | 2024.10.04 |
| Axios interceptor (1) | 2024.08.10 |
| 📍피그마와 브라우저간 폰트 차이나는 현상 (0) | 2024.05.20 |
| 외부 CDN의 위험성 (0) | 2024.05.02 |
css scope
기본적으로 css는 전역으로 적용된다.
그러나 css scoping을 하면, 해당 컴포넌트 내에서만 한정적으로 적용할 수 있게 된다.
css 범위를 해당 컴포넌트로 제한하여, 컴포넌트간 스타일 충돌을 방지할 수 있다.



- css scoping 적용하면 컴포넌트별로 랜덤한 접두사가 붙는다.
html 요소에는 고유한 랜덤 접두사가 추가되고, css에는 접두사가 포함된 셀렉터로 변환된다.
만약, 두 컴포넌트에서 동일한 클래스명을 쓰더라도 서로 다른 접두사가 추가되어 서로 충돌나지 않는다.
scope 예외
그러나 외부 UI라이브러리를 쓰다보면 scoping을 무시해야 할 때가 있다.
전역에서 하위 컴포넌트에 설정되있는 스타일을 직접 바꿔서 처리해야 하는 경우가 발생하곤 한다.
그럴 경우 vue에서는 ::v-deep 또는 :global 선택자를, vite에선 :global 선택자를 사용하여
css scoping을 무시할 수 있다.


.children은 이제 스코핑이 무시되어 랜덤한 접두사 같은것이 붙지 않고
그냥 순수 css처럼 되어 전역에 미치게 된다.
- Vue (프레임워크)
: 뷰 프레임워크가 기본적으로 제공한다. vue-loader를 통해 css module 기능을 사용하게 된다. - React (라이브러리)
: vite 같은 번들러를 따로 설치해야 한다. vite에서 css module 기능을 제공해준다.
https://github.com/css-modules/css-modules/blob/master/docs/composition.md#exceptions
https://stackoverflow.com/questions/43613619/what-does-global-colon-global-do
'프론트엔드' 카테고리의 다른 글
| React-Query 사용기 (0) | 2024.10.20 |
|---|---|
| FTP와 SFTP에 대해, RSA에 대해 (0) | 2024.10.04 |
| Axios interceptor (1) | 2024.08.10 |
| 📍피그마와 브라우저간 폰트 차이나는 현상 (0) | 2024.05.20 |
| 외부 CDN의 위험성 (0) | 2024.05.02 |
